Views: 124
XBRL GL 閲覧サービス
会計パッケージから出力されたXBRL GL文書を閲覧するサービスを試作しました。
(ソースプログラムは、次のGitHubに登録していますのでご覧ください。)
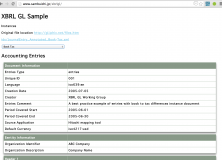
1. iphixサンプル(XBRL 2.1)
http://www.sambuichi.jp/xbrlgl/index.html
Original file location http://gl.iphix.net/files.htm
2. PCA会計(XBRL 2.0a)
2.1 伝票単位でXBRLのファイル構造を表示
http://www.sambuichi.jp/xbrlgl/pca.html
2.2 伝票単位で仕訳を表示
http://www.sambuichi.jp/xbrlgl/journal_entry.html
2.3 複数伝票をデータベースに登録し、月別・科目別にまとめて表示
http://www.sambuichi.jp/xbrlgl/list.html
jQueryのXML機能
1. 2. 2.1. 2.2 は、XBRLファイルをHTML5, CSS3, jQuery, javascriptで処理しています。
XBRLインスタンス文書をXML文書として処理するため、jQueryのXML機能を使用しました。
XBRL GLファイルは、事前にサーバーに登録しています。
ボタンを押下すると次の関数が呼ばれ、リストから選択したファイルをload_xmlfile()関数を呼び出します。
[javascript] glLoad 関数
function glLoad() {
var glSelectList = $('select#glselect');
var url = $('option:selected', glSelectList).val();
load_xmlfile(url);
}
load_xmlfile(url)関数では、サーバー上の指定されたURLにあるXBRL GLファイルを読み込み、その内容をブラウザに送ります。
[javascript] load_xmlfile 関数
function load_xmlfile(url) {
$.ajax({
url : url,
type : 'GET',
dataType : 'text',
timeout : 1000,
error : fnc_xmlerr, //call "fnc_xmlerr" on failure
success : fnc_xml //call "fnc_xml" on success
});
};正常に読み込まれたときには、fnc_xml(xml) 関数の引数としてインスタンス文書が渡されるので、これをjQueryで解析します。
今回の試作では、GLのタクソノミーを理解したうえで、構造に合わせて処理を記述しています。
このため、個別拡張されている内容は処理できないといった制限があります。
データの拡張に対応する場合や、データチェックを行う場合は、タクソノミーを解析することが必要です。
ファイルから読み込んだXBRL文書は、xml変数に格納されているので、$(xml).find(“ 条件 ”)で必要なXML要素を取り出して処理します。
XBRL GLインスタンス文書には、<gl-cor:accountingEntries>要素があるので、まずこれを取り出します。
[javascript] accountingEntries, entryHeader, entryDetail 要素の階層を取り出す繰返し
// accountingEntries
$accountingEntries = $(xml).find("gl-cor\\:accountingEntries");
// entryHeader
$entryHeaders = $accountingEntries.find("gl-cor\\:entryHeader");
$entryHeaders.each(function(num, header) {
// entryDetail
$entryDetails = $(header).find("gl-cor\\:entryDetail");
$entryDetails.each(function(line, detail) {
$account = $(detail).find("gl-cor\\:account");
$accountMainDescription = $account.find("gl-cor\\:accountMainDescription");
$accountSub = $account.find("gl-cor\\:accountSub");
$accountSubDescription = $accountSub.find("gl-cor\\:accountSubDescription");
$accountSubType = $accountSub.find("gl-cor\\:accountSubType");
$amount = $(detail).find("gl-cor\\:amount");
$debitCreditCode = $(detail).find("gl-cor\\:debitCreditCode");
$postingDate = $(detail).find("gl-cor\\:postingDate");
$detailComment = $(detail).find("gl-cor\\:detailComment");
}
}[html] 動的<table>作成のための<div>
<div id="trace"></div>
[javascript] 繰り返し処理と<table>作成
$entryHeaders.each(function(num, header) {
// entryDetail
// <table>を作成します。
$tableDetail = $('<table class="detail" width="97%" border="1" cellpadding="5"></table>');
$("#trace").append($tableDetail);
// entryDetail要素それぞれ処理しその内容を変数に取り出します。
$entryDetails = $(header).find("gl-cor\\:entryDetail");
$entryDetails.each(function(line, detail) {
… 省略 …
if ($debitCreditCode.text()=='debit') {
$tableDetail.append($("<tr/>")
.append($('<td></td>').text($postingDate.text()))
.append($('<td></td>').text($accountMainDescription.text()))
.append($('<td></td>').text($accountSubDescription.text()+"("+$accountSubType.text()+")"))
.append($('<td></td>').text(""))
.append($('<td></td>').text(""))
.append($('<td align="right"></td>').text(addFigure($amount.text())))
.append($('<td></td>').text(""))
.append($('<td></td>').text($detailComment.text()))
);
}
else if ($debitCreditCode.text()=='credit') {
$tableDetail.append($("<tr/>")
.append($('<td></td>').text($postingDate.text()))
.append($('<td></td>').text(""))
.append($('<td></td>').text(""))
.append($('<td></td>').text($accountMainDescription.text()))
.append($('<td></td>').text($accountSubDescription.text()+"("+$accountSubType.text()+")"))
.append($('<td></td>').text(""))
.append($('<td align="right"></td>').text(addFigure($amount.text())))
.append($('<td></td>').text($detailComment.text()))
);
}
}
}
}